html 소스코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.8.2/css/all.min.css" />
<style>
* { box-sizing:border-box; }
form {
width:400px;
height:600px;
display : flex;
flex-direction: column;
align-items:center;
position : absolute;
top:50%;
left:50%;
transform: translate(-50%, -50%) ;
border: 1px solid rgb(89,117,196);
border-radius: 10px;
}
.input-field {
width: 300px;
height: 40px;
border : 1px solid rgb(89,117,196);
border-radius:5px;
padding: 0 10px;
margin-bottom: 10px;
}
label {
width:300px;
height:30px;
margin-top :4px;
}
button {
background-color: rgb(89,117,196);
color : white;
width:300px;
height:50px;
font-size: 17px;
border : none;
border-radius: 5px;
margin : 20px 0 30px 0;
}
.title {
font-size : 50px;
margin: 40px 0 30px 0;
}
.msg {
height: 30px;
text-align:center;
font-size:16px;
color:red;
margin-bottom: 20px;
}
.sns-chk {
margin-top : 5px;
}
</style>
<title>Register</title>
</head>
<body>
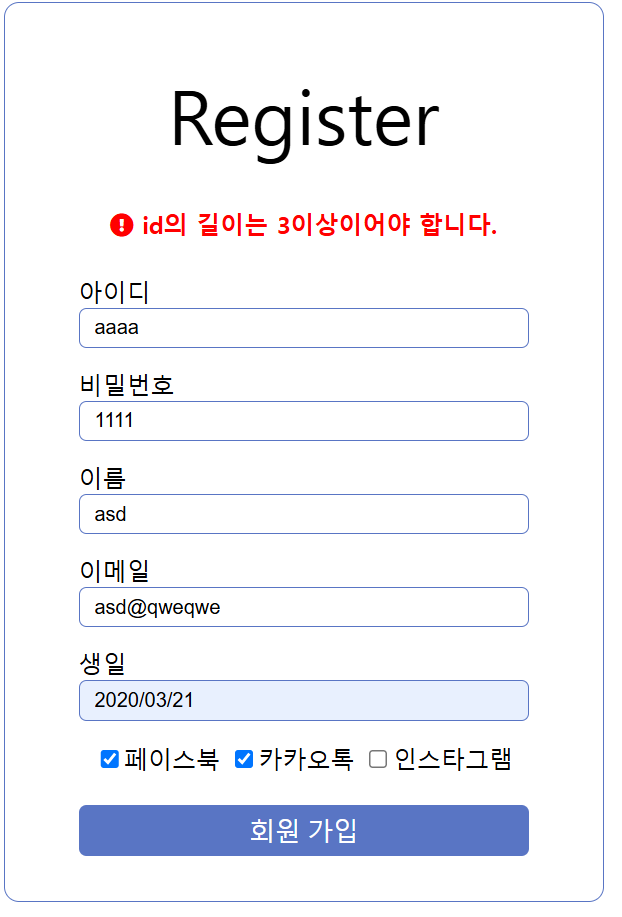
<form action="/ch2/registerInfo.jsp" method="POST" onsubmit="return formCheck(this)" >
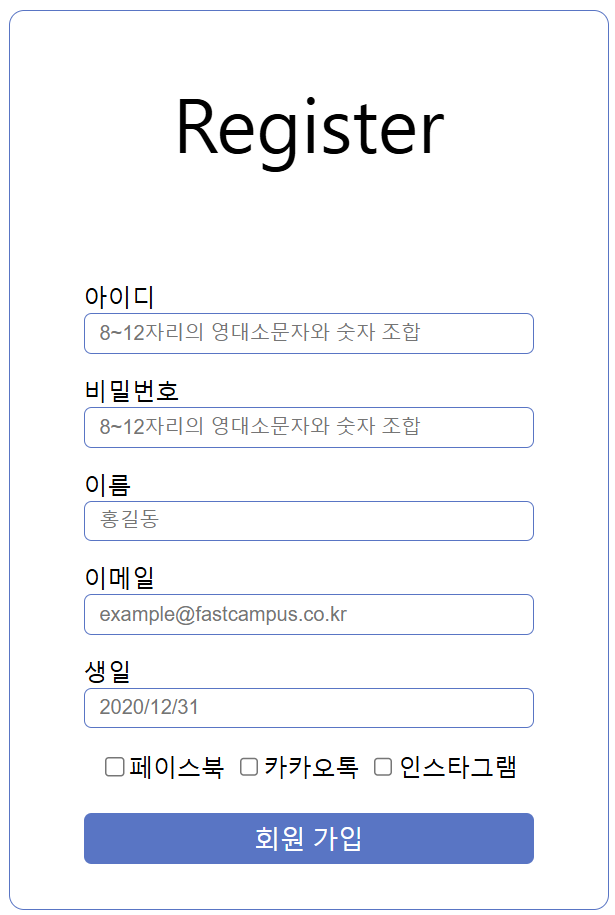
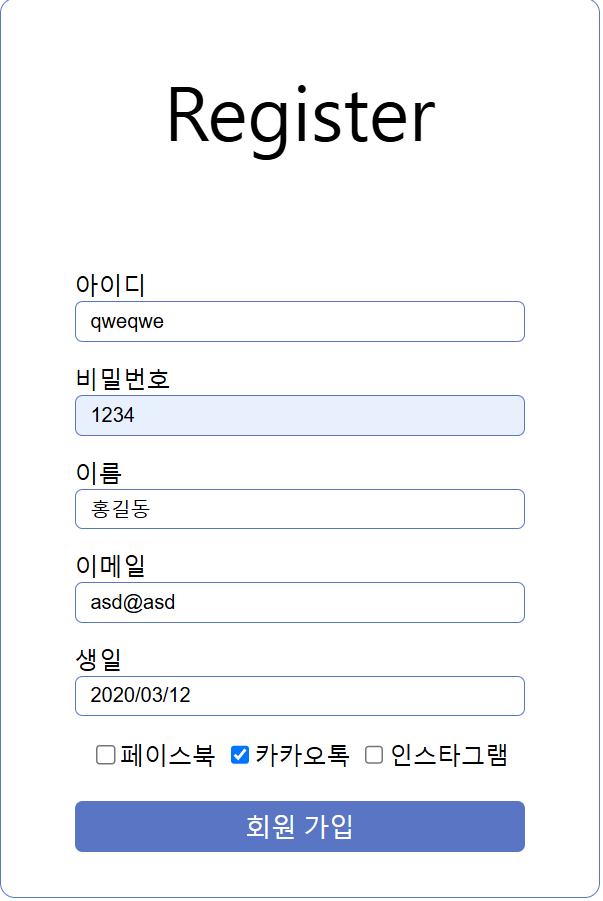
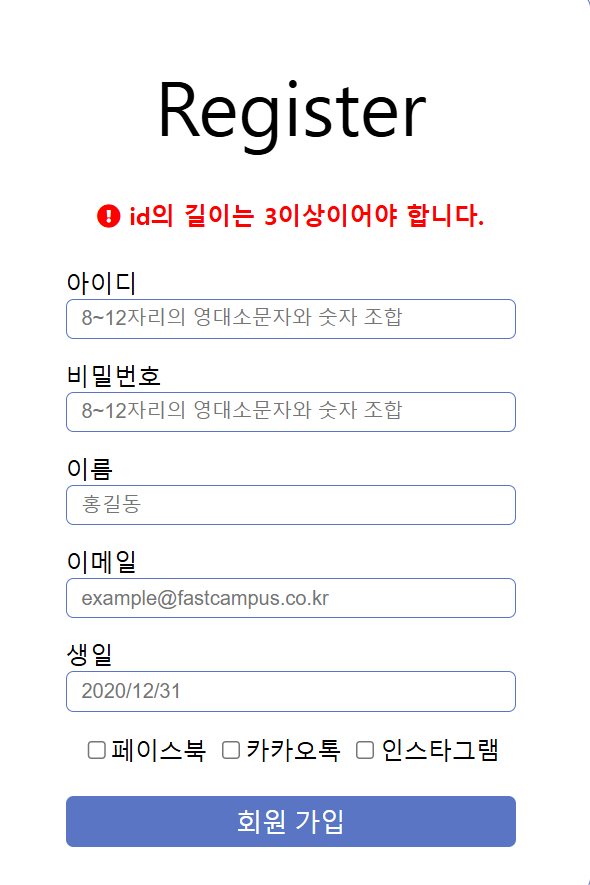
<div class="title">Register</div>
<div id="msg" class="msg"> </div>
<label for="">아이디</label>
<input class="input-field" type="text" name="id" placeholder="8~12자리의 영대소문자와 숫자 조합">
<label for="">비밀번호</label>
<input class="input-field" type="text" name="pwd" placeholder="8~12자리의 영대소문자와 숫자 조합">
<label for="">이름</label>
<input class="input-field" type="text" name="name" placeholder="홍길동">
<label for="">이메일</label>
<input class="input-field" type="text" name="email" placeholder="example@fastcampus.co.kr">
<label for="">생일</label>
<input class="input-field" type="text" name="birth" placeholder="2020/12/31">
<div class="sns-chk">
<label><input type="checkbox" name="sns" value="facebook"/>페이스북</label>
<label><input type="checkbox" name="sns" value="kakaotalk"/>카카오톡</label>
<label><input type="checkbox" name="sns" value="instagram"/>인스타그램</label>
</div>
<button>회원 가입</button>
</form>
<script>
function formCheck(frm) {
var msg ='';
if(frm.id.value.length<3) {
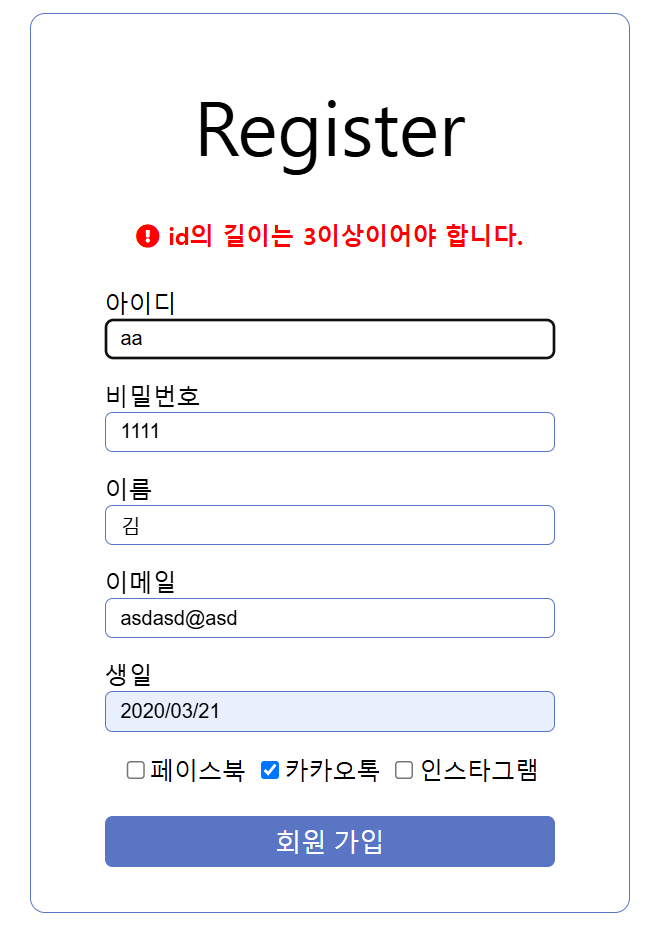
setMessage('id의 길이는 3이상이어야 합니다.', frm.id);
return false;
}
return true;
}
function setMessage(msg, element){
document.getElementById("msg").innerHTML = `<i class="fa fa-exclamation-circle"> ${msg}</i>`;
if(element) {
element.select();
}
}
</script>
</body>
</html>
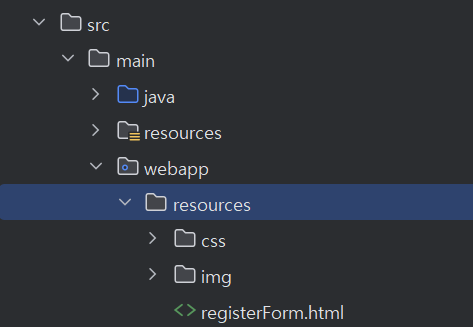
1. html은 정적 리소스

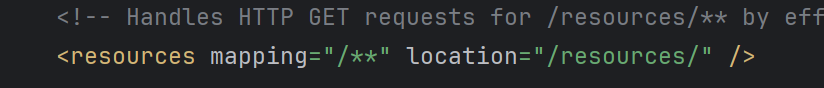
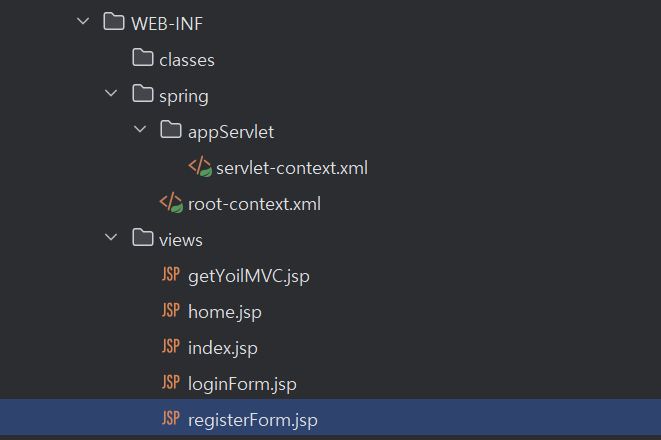
2. URL 경로

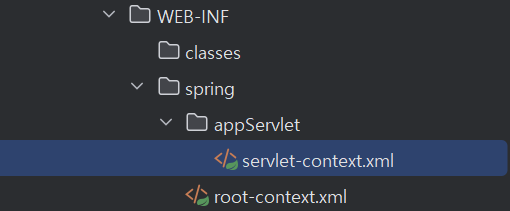
- servlet-context.xml : Web관련 설정파일
- root-context.xml : non-web관련 설정파일


- <form>은 기본적으로 GET방식(QueryString)으로 되어있다.
- action은 보낼 곳, method="POST"는 GET과는 반대되는 방식으로 저장한다.
<body>
<form action="/ch2/registerInfo.jsp" method="POST">
- <form> 기본 method="GET" 상태
http://localhost:8080/ch2/registerInfo.jsp?id=qweqwe&pwd=1234&name=%ED%99%8D%EA%B8%B8%EB%8F%99&email=asd%40asd&birth=2020%2F03%2F12&sns=kakaotalk<div class="sns-chk">
<label><input type="checkbox" name="sns" value="facebook"/>페이스북</label>
<label><input type="checkbox" name="sns" value="kakaotalk"/>카카오톡</label>
<label><input type="checkbox" name="sns" value="instagram"/>인스타그램</label>
</div>- registerInfo.jsp
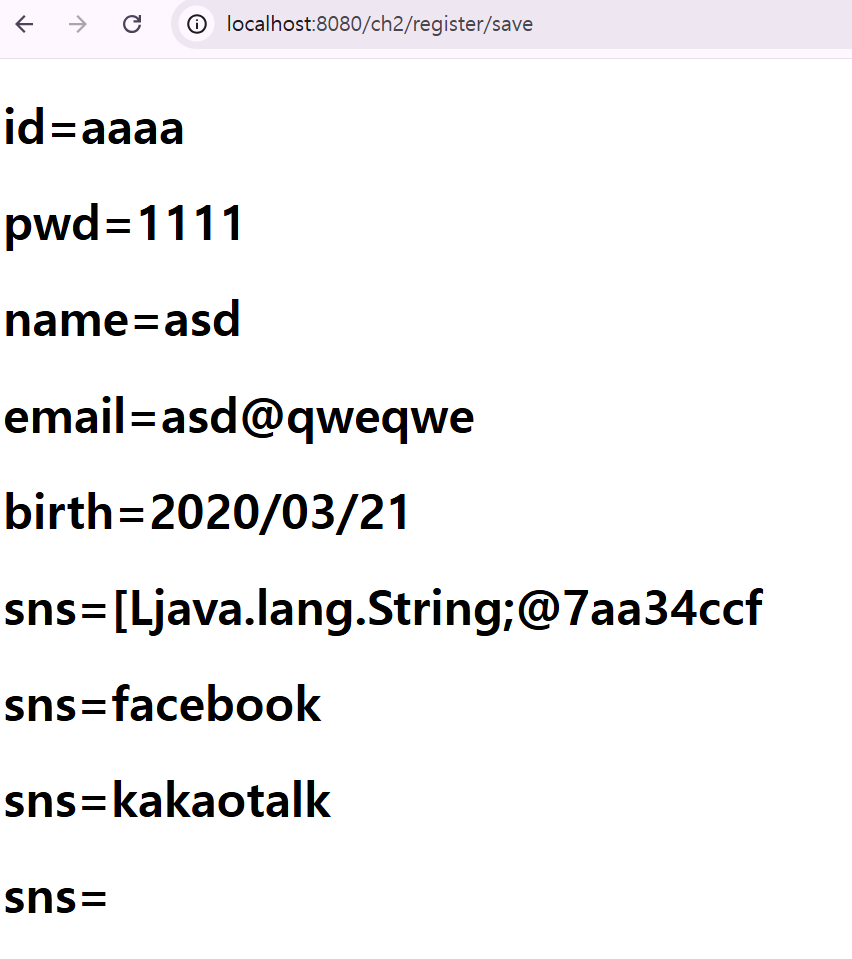
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
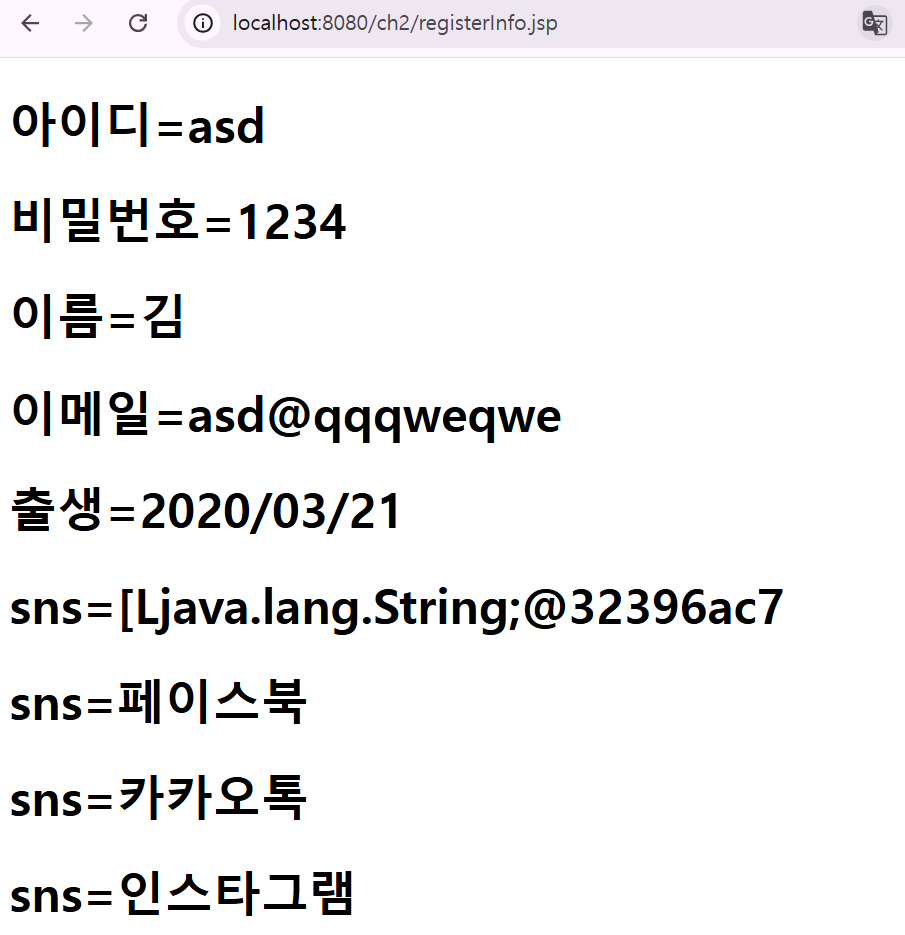
<h1>id=${param.id}</h1>
<h1>pwd=${param.pwd}</h1>
<h1>name=${param.name}</h1>
<h1>email=${param.email}</h1>
<h1>birth=${param.birth}</h1>
<h1>sns=${paramValues.sns}</h1>
<h1>sns=${paramValues.sns[0]}</h1>
<h1>sns=${paramValues.sns[1]}</h1>
<h1>sns=${paramValues.sns[2]}</h1>
</body>
</html>- <form action="/ch2/registerInfo.jsp" method="POST">로 변경해서 QueryString부분이 안보인다.

- 아이디 칸이 비어도 다음으로 넘어가진다

- 이벤트 등록 - 전송할때 호출
<form action="/ch2/registerInfo.jsp" method="POST" onsubmit="return formCheck(this)" >
this:<form> 자신, formCheck:메서드
function formCheck(frm) {
var msg ='';
if(frm.id.value.length<3) {
setMessage('id의 길이는 3이상이어야 합니다.', frm.id);
return false;
}
if(frm.pwd.value.length<3) {
setMessage('pwd의 길이는 3이상이어야 합니다.', frm.pwd);
return false;
}
return true;
}
2. Spring으로 작성하기
@Controller
public class RegisterController {
@RequestMapping("/register/add")
public String register(){
return "registerForm"; // WEB-INF/views/registerForm.jsp
}
}- registerForm.html -> registerForm.jsp 변경

- 코드 추가
<%@ page contentType="text/html;charset=utf-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>- JS의 ${msg}는 Template literal - 브라우저에서 실행 순서2
- Spring의 ${msg}는 EL - 서버에서 실행 순서1
function setMessage(msg, element){
document.getElementById("msg").innerHTML = `<i class="fa fa-exclamation-circle"> ${msg}</i>`;
if(element) {
element.select();
}
}
- 메시지가 안나온다 - 서버에서는 ${msg}를 Spring의 EL로 취급하기때문에 안되는것
function setMessage(msg, element){
document.getElementById("msg").innerHTML = `<i class="fa fa-exclamation-circle"> ${'${msg}'}</i>`;
if(element) {
element.select();
}
}- 한번더 감싸준다 - ${'aaa'}

<form action="<c:url value="/register/save"/>" method="POST" onsubmit="return formCheck(this)">- 자동으로 경로 추가

- 자동 변환 되었다.

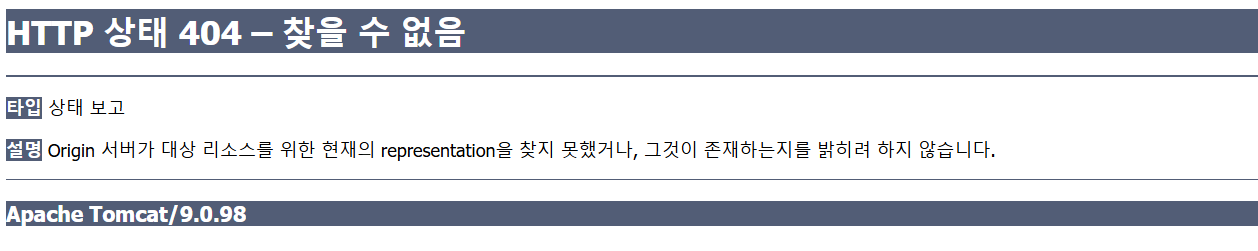
- 다시 넣으면...

- Controller를 안만들어뒀기때문에 찾을 수 없다.

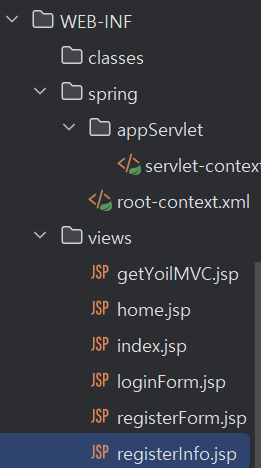
- registerInfo.jsp를 views에 넣어주고
@Controller
public class RegisterController {
@RequestMapping("/register/add")
public String register(){
return "registerForm"; // WEB-INF/views/registerForm.jsp
}
@RequestMapping("/register/save")
public String save() {
return "registerInfo";
}
}- Controller에 save경로 추가 -> 재실행

'Spring' 카테고리의 다른 글
| 24. @GetMapping, @PostMapping (2) - 패스트캠퍼스 백엔드 부트캠프 3기 (0) | 2025.02.09 |
|---|---|
| 23. @GetMapping, @PostMapping (1) - 패스트캠퍼스 백엔드 부트캠프 3기 (2) | 2025.02.07 |
| 21. @ModelAttribute와 @Requestmapping - 패스트캠퍼스 백엔드 부트캠프 3기 (2) | 2025.02.06 |
| 20. @RequestParam - 패스트캠퍼스 백엔드 부트캠프 3기 (0) | 2025.02.06 |
| 20. 프로젝트 export와 import - 패스트캠퍼스 백엔드 부트캠프 3기 (0) | 2025.02.04 |